Patagonia Smart Packaging
Understanding consumer perceptions of QR codes and creating a digital unpackaging experience.
Process
Market research
Competitive analysis
Survey
Ethnographic interviews
Affinity mapping
Insight synthesis
Wireframing
Iteration
Prototyping
Stakeholder presenetation
Hand-off
Timeline
September 2020 - August December
Tools
Figma
Disciplines
Physical design
Interaction design
Patagonia came to my team with a hypothesis: what if they added QR codes on their hang-tags, as a way to promote sustainability — and to create an immersive user experience for shoppers? Would this be a good business decision?
I conducted market and UX research to validate Patagonia’s business idea, and designed the initial concepts for a smart packaging experience, blending physical and interactive design.
contextPatagonia is an American clothing company that markets and sells outdoor clothing. The company values environmentalism and sustainability and sought to make its existing products and processes more sustainable. In particular, Patagonia sought to understand how to make their hang-tags more sustainable through QR codes.
Through Berkeley Innovation, I had the opportunity to work with Jennifer Patrick ↗, Head of Global Branding and Packaging, to investigate consumer perceptions and market trends of QR codes, and if the research favored it, develop physical and digital prototypes of QR code packaging ("smart packaging").
But are consumers familiar with QR codes?
We created a 7-minute survey with the goal to broadly to explore North American consumer shopping habits and familiarity with QR codes and hang tags.
Research Goals
Surveying the market with general questions
Exploring QR codes' use cases
Understanding what consumers value on a hang tag
Sample Questions
Where do you most commonly see QR codes?
Which of the following do you see on hang tags?
What are the most important features of a hang tag to you?
researchThrough market research, we found that QR codes were on the rise.
Before delving into any product designs, we sought to understand whether QR codes are even a viable business move. To do so, we conducted secondary research to survey the market conditions about QR codes. The research was favorable — QR codes were on the rise.
Meeting shoppers in their natural habitat
While the survey was an apt research method to acquire general, overarching consumer trends, we wanted to meet shoppers in their natural habitat and mindset — Patagonia stores, in our case — via ethnography.
Sample Ethnographic Research Questions
How do you envision QR codes being used to help you make a purchase?
Take a look at this hangtag — what's important to you and what's not?
How do you feel about having this mission statement displayed on a Patagonia hang tag?
insightsConsumers primarily interact with hang tags to look at price. After price, consumers care about functionality, size, and impact.
This insight is important because it helps us understand what consumers use hang tags for and thus what kind of layout design is most effective.
Consumers have neutral to positive opinions about having a QR code on a hang tag.
Consumers generally felt knowledgeable with using QR codes. That’s a good sign — if Patagonia was to print QR codes on their hang tag, consumers wouldn’t be confused.
QR codes will continue to be viable and used in the future.
A large part of the project was predicting the viability of QR codes. Our landscape research suggested that QR codes are here to stay.
Ideation
User Flow
Our research indicated that consumers across the board are familiar with QR codes. With the business question answered, we focused on the design portion of the problem space.
Before designing, we stepped back and considered our users and their use cases for a smart hangtag during various stages of the customer journey. We created a quick user flow, shown right.
Here, we concluded we needed to redesign Patagonia's physical hang tag to prioritize user needs and incorporate a QR code. We also needed to consider where the QR code would redirect to and what kind of information should be showed based on the situation: in-store and online shopping.
Here’s some wireframes, thanks to my teammate Erin Rairdan.
Low Fidelity
We translated our wireframes into low fidelity designs.
-

Hang Tag
Patagonia's existing hang tags have a variety of inserts. We decided to reduce the hang tag to a single front and back design and prioritize the information users care about most according to our research. However, we needed to improve the copy on the hang tag, because many users noted that they wouldn't feel comfortable scanning a QR code without knowing its destination.
-

Product Page
This iteration involves users browsing in-store. They will notice a QR code on the hang tag and scan it. We prioritized important information for users according to our research (price, size, functionality) and also added additional helpful information specific to the context, like reviews and availability.
-

Order Page
For products delivered, users would scan a QR code printed on their box which would lead to this main product page. While clean, we thought it needed to be more immersive.
Solution
After iterating and receiving feedback, we converged on our solution.
Hang Tag
We collaborated with Patagonia's marketing team to work on copy that would entice users to scan the QR code and also reflect the Patagonia brand. We also cleaned up the visual design to craft a realistic, minimal hang tag.
Product Page
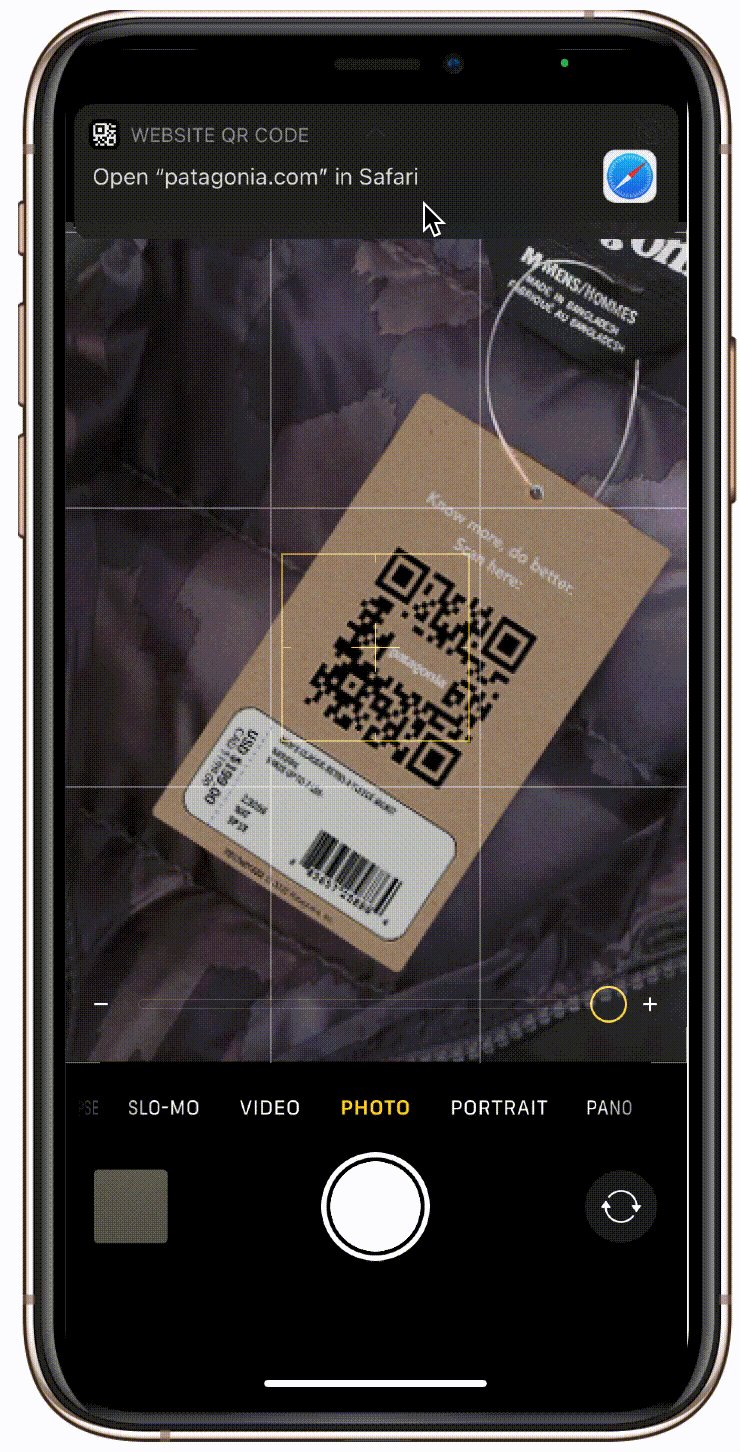
At this stage of the customer journey, users scan the QR code on the hang tag and are taken to an immersive, informative Patagonia product page.
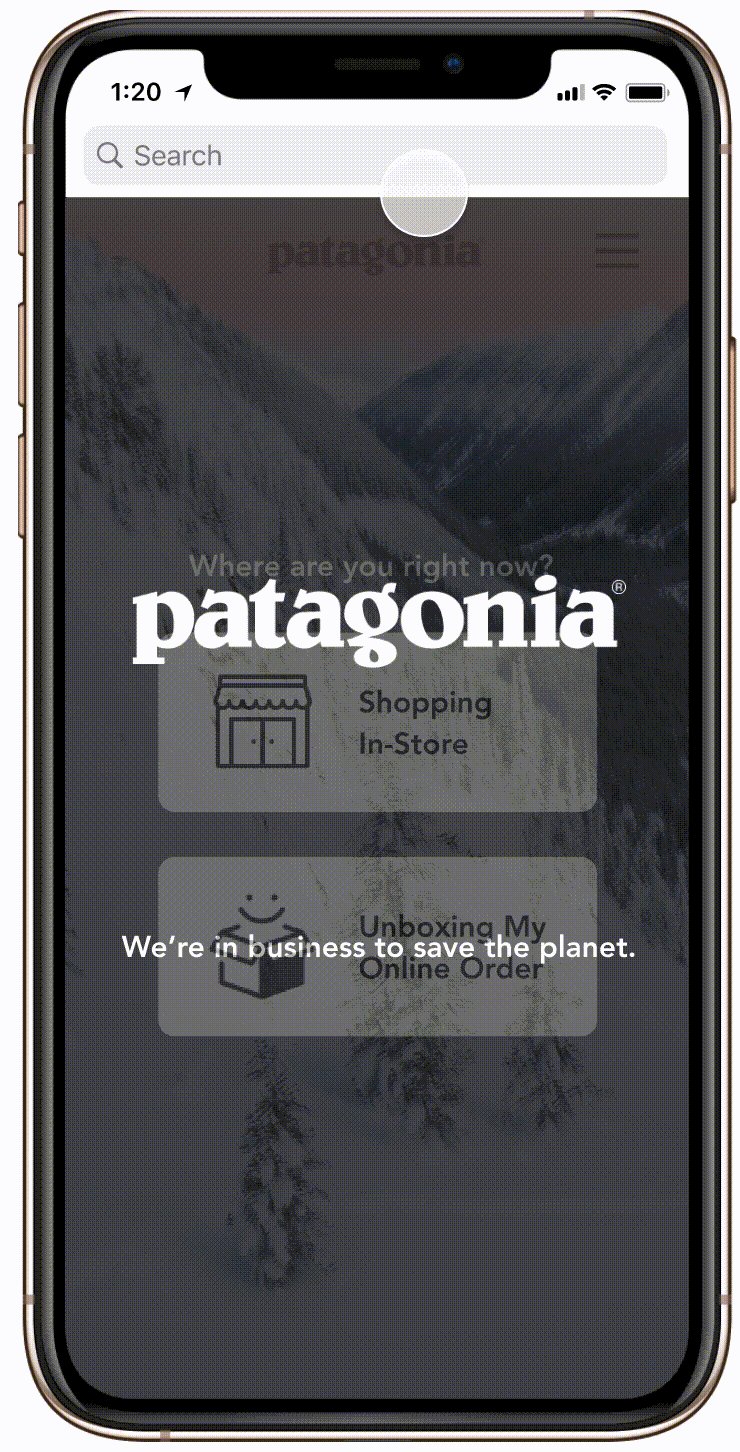
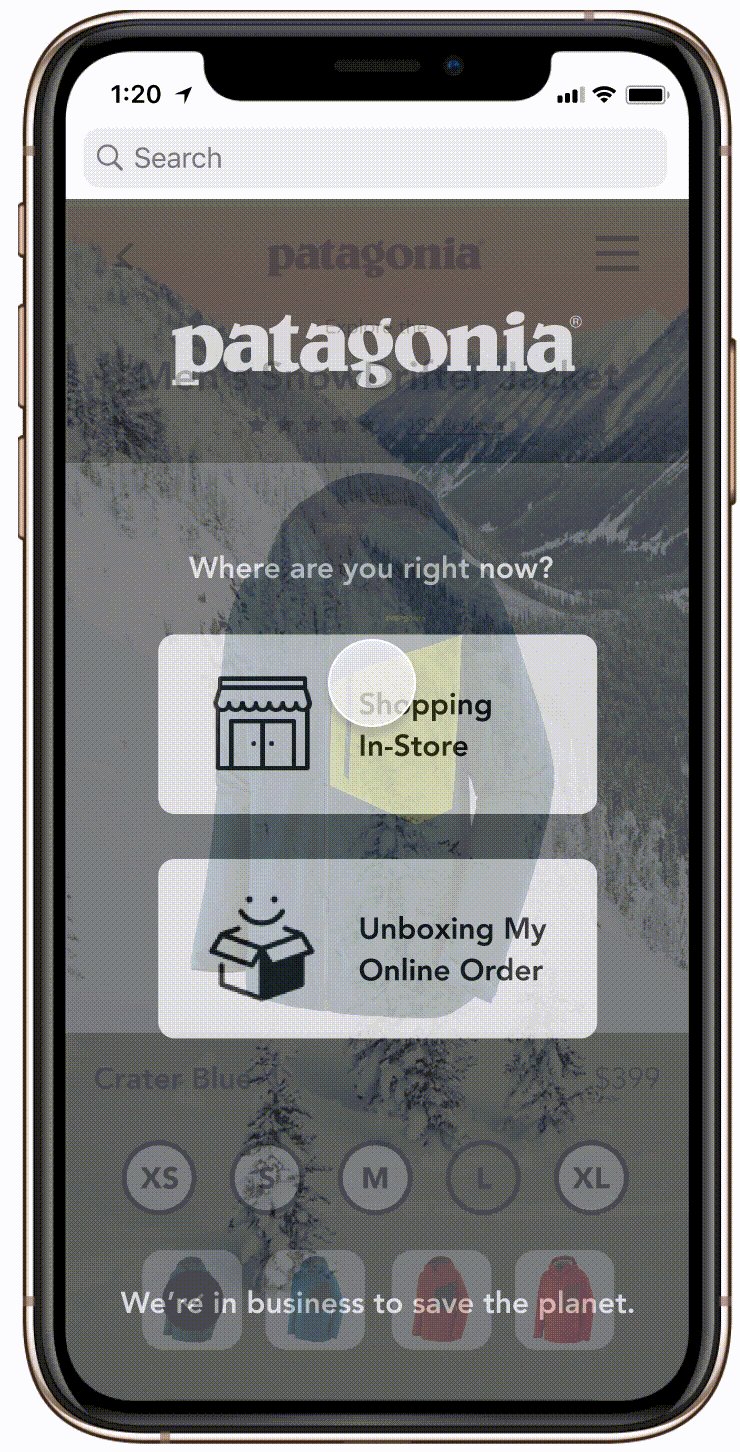
Our final landing page for customers browsing in store starts with an onboarding screen that asks users where they are. This was necessary, as QR codes aren't dynamic enough to track where the product is.
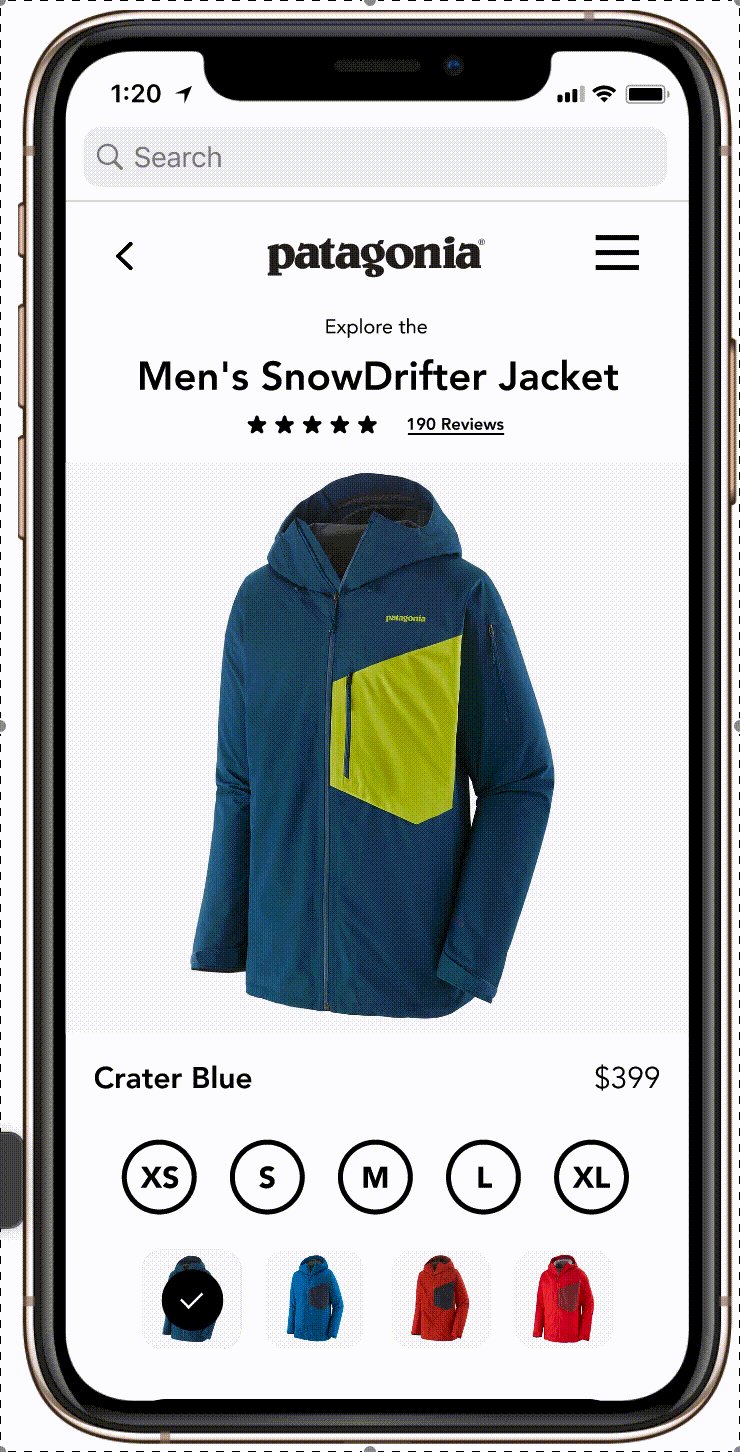
For users shopping in store, we prioritize the most important information: price and size, but also include social impact and more.
Order Page
For users shopping online, we provide an immersive unboxing experience.
-

We display a customer's entire order. If a user clicks a specific product card, they are redirected to its specific product page.
-

More information on sustainability, which ties back to our research — users value learning about sustainability.
-

We added quick links to common actions after unpackaging an order, such as returns or leaving a review.
-

We end this order page with more cinematic information about sustainability and impact.
Reflection
Thank you to Jennifer Patrick for an enjoyable semester with Patagonia, as well as my entire team! This was an exciting exploration into the intersection of sustainability, physical design, and user interface design.
If I were to change something about the project, I would conduct more research about specific consumer needs at each lifecycle stage. Our project was extremely research heavy — particularly about user motivations, pain points, and needs — but it would’ve been equally helpful to conduct evaluative research about Patagonia’s existing order pages. Looking back, we made a lot of assumptions about information architecture and content strategy. We didn’t know it then, of course, but going forward, it’s something to avoid.