Squarespace Guidance
Helping merchants create more sale-ready products
Timeline
May 2022 - August 2022
Tools
Figma
UserTesting
Disciplines
Interaction design
Content design
Process
Discovery research
Ideation workshop
Developing hypotheses
Concept testing
Defining product scope
MVP design
Content strategy
End state exploration
Hand-off
When users add a new product to their online store on Squarespace, they use Product Composer. Many of these users are new business owners, and can feel overwhelmed or daunted by the world of eCommerce.
So, I designed a way to provide eCommerce guidance to users as they build out their product on Product Composer. The MVP, shipped in September, improved conversion rates by 8%, and a more dynamic, AI-based iteration is shipping soon.
contextSquarespace is more than a website building company — it’s an e-Commerce solution, used by budding businesses to sell goods and services. During my internship, I joined the Commerce Activation team to help new merchants feel confident to set up their store and make their first sale on the Commerce platform.
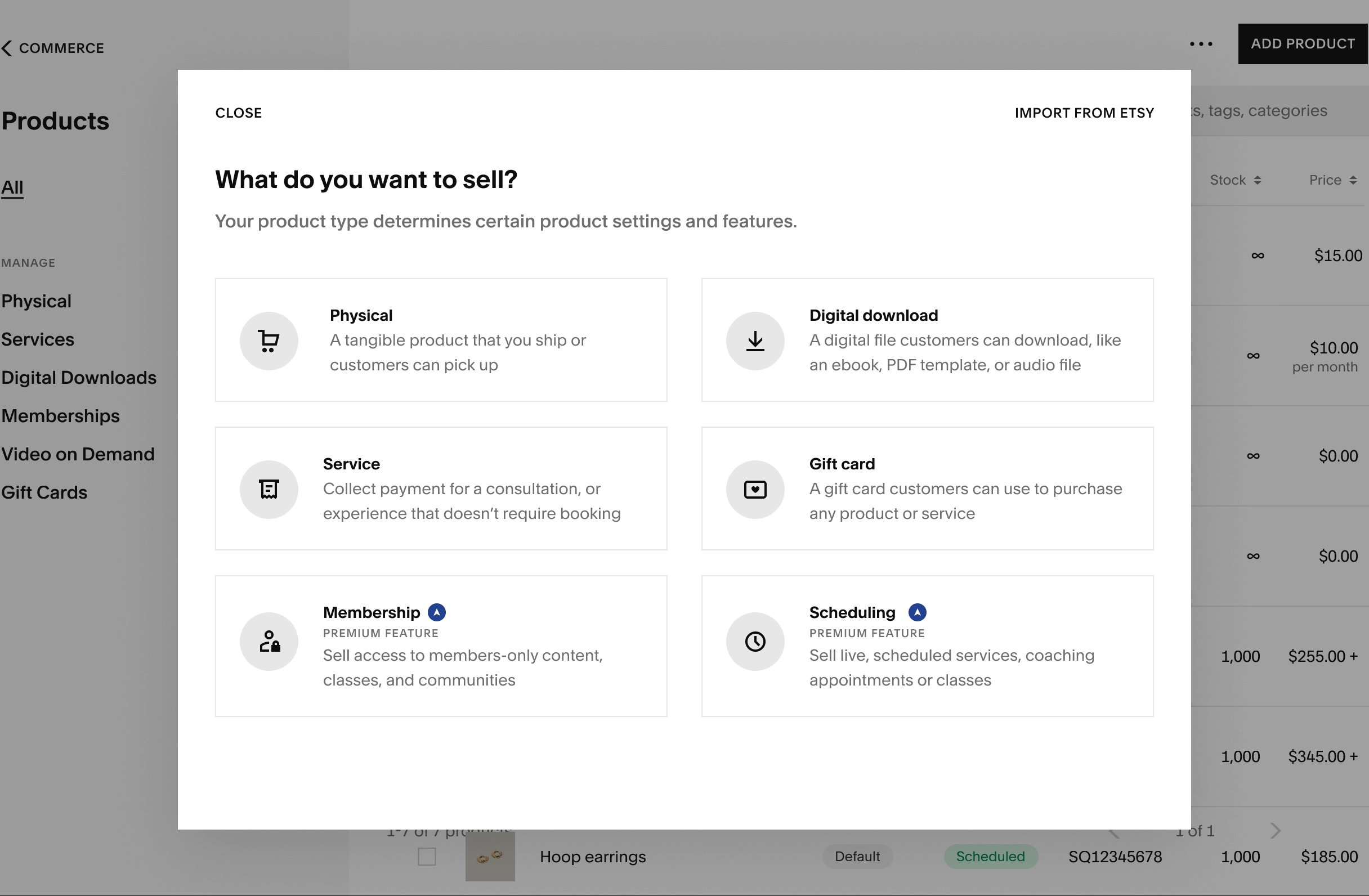
This is Product Composer
When users add a new good to their online store on Squarespace, they use the Product Composer product, a touchpoint my team owns.
For new merchants, there’s not a lot of guardrails, onboarding, or guidance in general when it comes to filling out this form field. We also heard from previous research that this page can feel overwhelming at times.
Our first hypothesis
If we can better teach merchants how to create products, then more merchants will be likely to create robust, sale-worthy products, making them more likely to set up their Online Store and make sales.
solutionbolt Dynamic best practice content
The final solution provides users a breadth of guidance in the form of dynamic feedback, tooltips, and descriptions. Jump to solution ↗
discovery researchFirst, what do users need guidance with?
We made the assumption that new merchants would like some sort of guidance or onboarding, but what exactly does that entail? Through usability testing, I sought to investigate what was challenging about the Product Composer experience, and how we could add guidance.
research goalsIdentify the mental model of new users opening product composer.
Identify what information users currently lack about the product details.
Determine which product features to prioritize in the experience, apart from the typical must-haves (like title, price, photos, descriptions).
INSIGHTSWe found that users want something contextual and quick
More specifically, we found that the mental model of users using Product Composer is to get started filling out the page. They don’t need help learning how to navigate or use Product Composer.
Users want to learn the context and impact of product details, particularly best practices to implement.
Users prioritize product name, title, description, images, price, and SEO.
defining the opportunityHow might we guide and educate new sellers to quickly and easily set up a competitive product that increases sales?
IDEATIONCreating design hypotheses
After spearheading all this research, I caught my team up on the findings. Then, I led an ideation workshop focused on the opportunity area. Based on my team’s resulting ideas, I created several design hypotheses to consider.
idea 1help Sale-ready score
We believe that indicating how sale-ready a product is will incentivize and educate new merchants to use product details through gamification.
idea 2help Contextual suggestions
We believe that providing contextual suggestions about a product detail will allow merchants to learn about best practices and create more sale-ready products.
idea 3help Product Preview
We believe that providing a preview of a product will allow merchants to understand the impact of their product details by seeing how their customers view their products.
CONVERGING ON A SOLUTIONWhy not combining all three ideas?
All three design hypotheses seemed interesting and valuable to users in their own right. We decided to take a bit of a risk and converged our design direction to combine the best of all three worlds, with the following requirements:
check Highlight what product details are necessary for making sales
check Provide contextual suggestions
check Provide information on best practices and impact
check Provide a product preview
language High-level design concept
I incorporated all three hypotheses and the product requirements into a design concept to test and validate our general design direction.
concept testingCool ideas, but do users even want this?
I conducted 10 remote usability tests, asking users to walk through the prototype and ultimately get input from our users on its desirability, understand what guidance is most desired by our target persona, and receive high-level usability feedback.
It turns out the idea is great — but the implementation needs work
winsUsers appreciated the best practices and tips in the prototype.
Users want recommendations on details to add.
pain pointsUsers didn’t pay attention to this assistant interface. Instead, they preferred to just start filling out the page.
Ultimately, the concept testing validated that we were solving a real need, and that our best practice guidance was helpful for users — its implementation, however, was confusing.
scopingGreat, concept validated! Now, let’s get realistic.
With the general solution validated from users, I had to consider the product roadmap, apart from some design tweaks. Commerce Activation wanted to get something shipped soon to get data from users — yet, we couldn’t possibly ship something at the scale of the prototype I designed. So, I aligned with my product manager and lead engineer on the milestones for the product.
MVP requirementsProvide best practices on basic product details
end state requirementsShow best practices more contextually and interactively
Offer different guidance content
Scale this to other parts of Squarespace
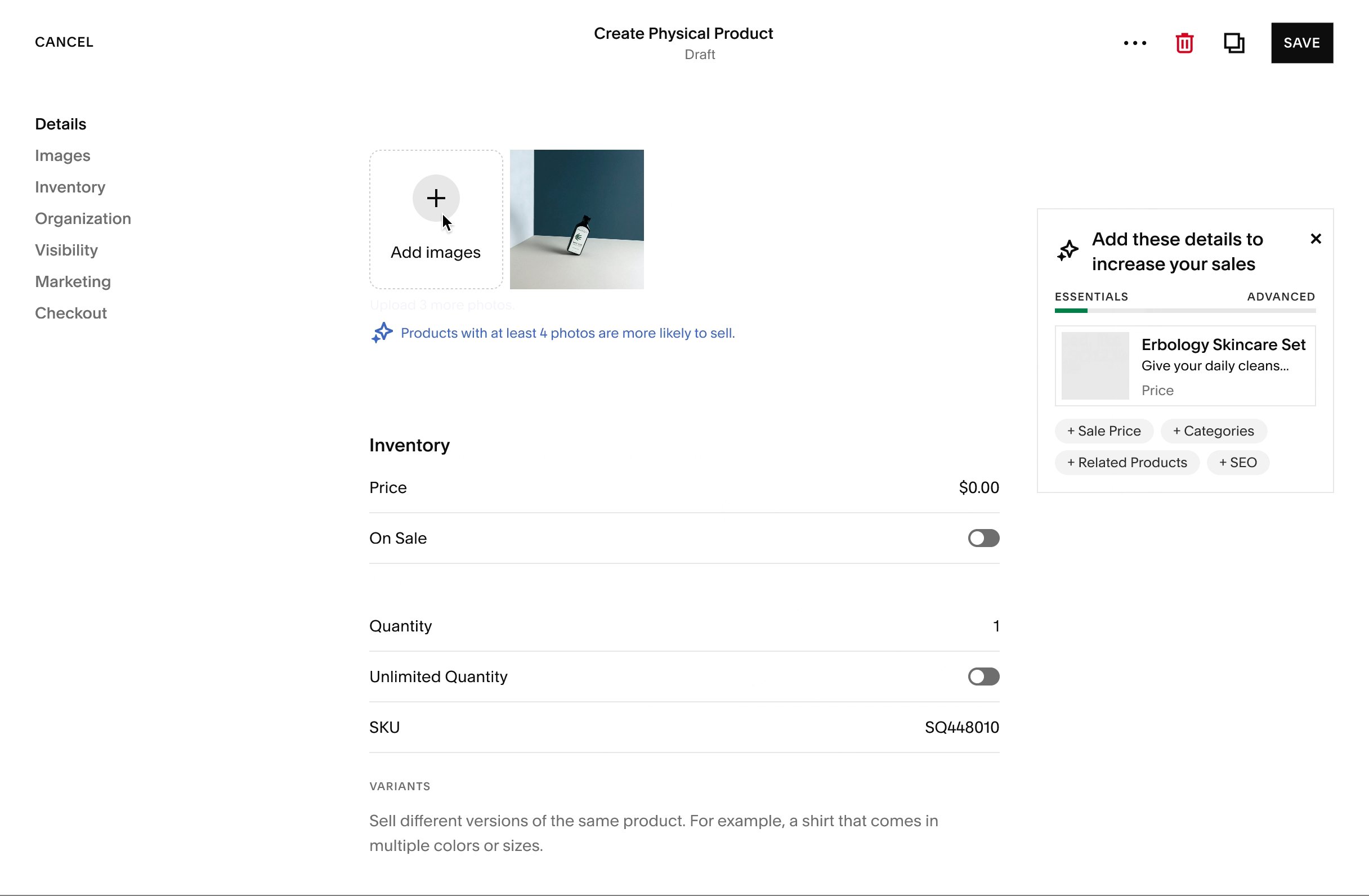
MVP designrule MVP: a good first step
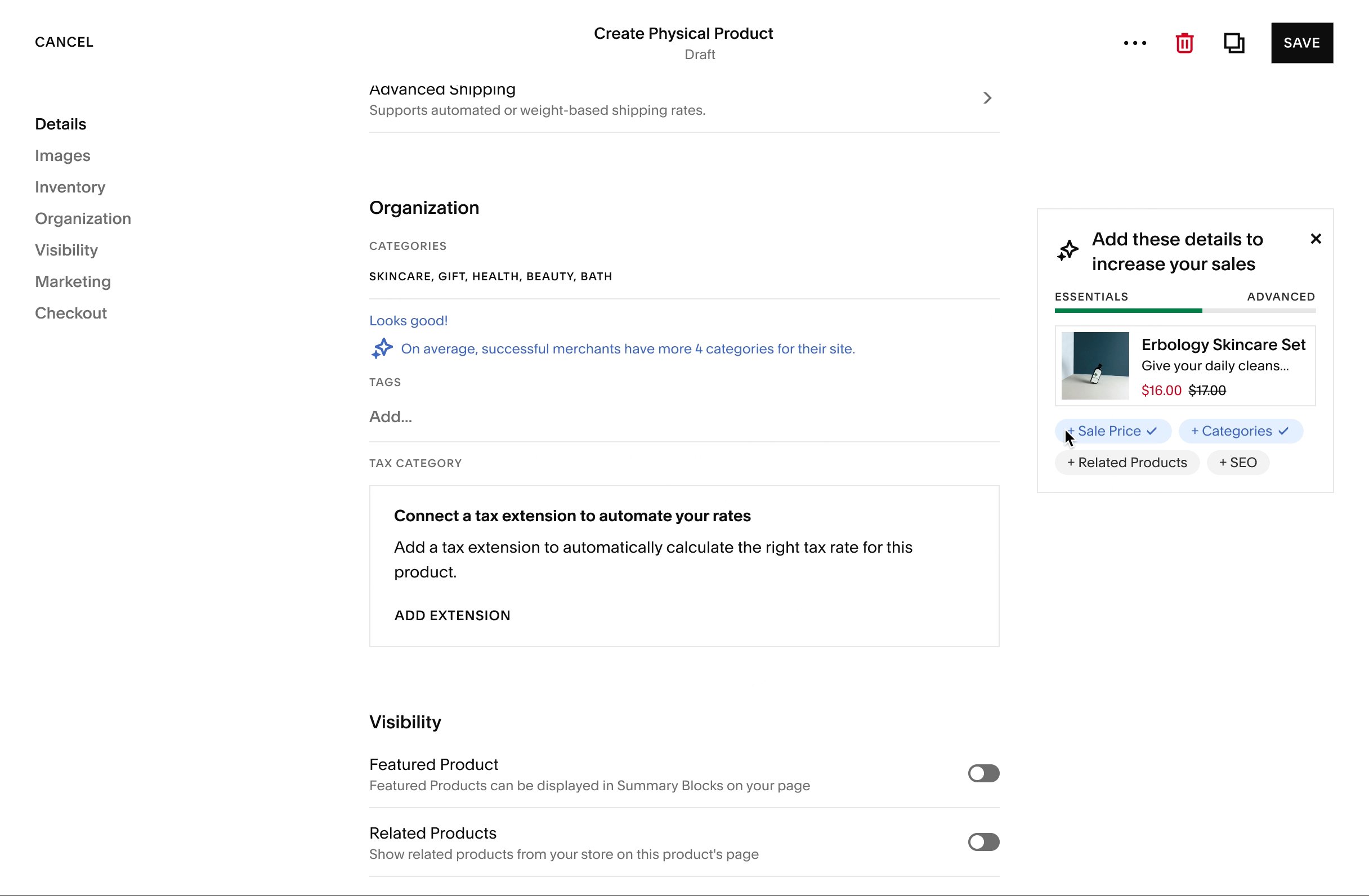
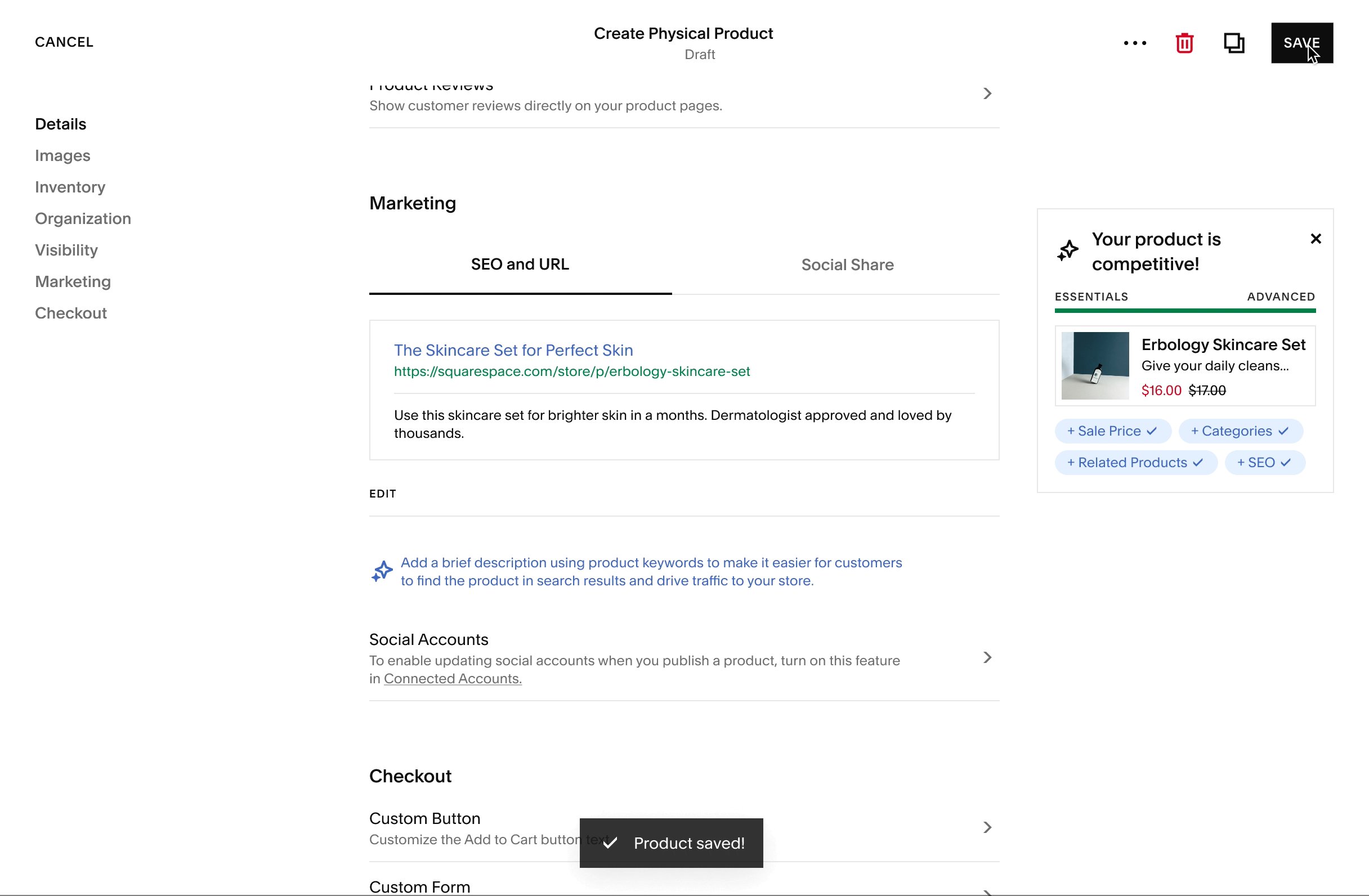
Given the goals of the MVP, the design is relatively simple. Blue helper text provides users with additional guidance on the respective form fields.
I sourced the content of the best practices from Squarespace help center articles and best practices from Google about e-Commerce. For the sake of the MVP, we kept the content a bit vague, since we didn’t have the bandwidth to provide dynamic feedback based on direct user inputs.
end state designA new, content-first approach
During the MVP design process, I moved and iterated quickly. I focused more on the design of the guidance, rather than the content. This was a purposeful and fair decision — Commerce Activation wanted to get something out to users to test — but had tradeoffs.
So, towards the end of my internship, I gave a pitch for the end state design, which was driven by content first, rather than interaction.
content design guiding questionsWhat is this product detail?
How should I fill out this product detail?
Why should I fill out this product detail?
Design implementationProduct detail description text
Placeholder text
Dynamic feedback
Hover tooltips
checklist End state design concept
Users have different needs for guidance. This end state design incorporates different content in different interactions on the form field to match the user journey.
end state interaction 01zoom_in With Description Text, learn general best practices
The current Product Composer lacks description text. For users who want to understand what a certain product detail is or some general best practices, the end state design includes description text beneath each respective product detail to give users more context.
end state interaction 02zoom_in With Placeholder Text, get inspired
The current Product Composer lacks meaningful placeholder text. We’ve heard from users that they want to understand how to fill out a product detail. By adding a sample, say, product name, users can receive some inspiration on how to fill out the field.
end state interaction 03zoom_in With Dynamic Feedback, get direct feedback on your listing
The current Product Composer lacks a way to provide suggestions or feedback to user inputs. By providing dynamic feedback on what users input, we can teach them best practices, offer specific recommendations, and otherwise help their product listing standout.
end state interaction 04zoom_in With Tooltips, discover delightful tips
The current Product Composer lacks a way to highlight product details for users to fill out that could increase their sales. In the end state design, users can hover over tooltips that we recommend and learn how this product detail can increase their sales.
auto_graph The MVP increased conversion rates by 8%.
The increase in conversion rates validated that guidance was a helpful resource for users. Once the more advanced, AI-powered end state ships, we expect to see that number increase.
Reflection
My summer at Squarespace broadened my knowledge of the design process and working across design and content. I learned how to make trade-offs — like shipping the MVP quickly, even if the content strategy isn’t the most defined, just to get something live for users. I also developed a greater sense of product strategy when designing the MVP and end state, and even dabbled in content design.