Zoom Breakout Rooms
Redesigning the breakout room tool for power users
Timeline
October 2021
Tools
Figma
UserTesting
Disciplines
Interaction design
Process
Discovery research
User interviews
Product scoping
Iteration
Clickable prototype
Some parts of Zoom isn’t really built for scale, like breakout rooms.
So, I redesigned Zoom’s breakout room manager tool to provide more robust functionality for power users.
contextZoom is a video conferencing platform that allows users to connect online for video conference meetings, webinars and live chat.
I wanted to challenge myself to think critically and redesign a feature of a product I use a lot. As an officer of a few clubs running virtually, I used breakout rooms a lot. I noticed that breakout rooms work decently for smaller organizations, but for larger companies with hundreds of participants, I wasn’t too sure if the tool was built for scale.
The breakout room experience is large in scope, so I sought to focus on the experience of managing breakout rooms specifically for power users.
This is existing flow
Users simple create a specified number of breakout rooms. Once created, users can delete, rename, or assign people to rooms. It’s a usable interface for smaller meetings, but what about if there are thousands of people?
solutionManage breakout rooms at scale with ease
The final solution adds new ways users can create rooms, and allows for bulk editing of breakout rooms.
discovery researchDiscovering what power users need in a breakout room creation tool
Because I sought to redesign Zoom for scale, I decided to design a solution for power users: a segment of users that run large meetings for corporate, educational, or other organizational purposes.
research goalsUnderstand the user flow and user journey of interacting with breakout rooms.
Identify important features for power users.
Identify existing pain points.
Identify what power users need at each stage of user flow.
methodsContextual inquiry with power users to hear first-hand from users their pain points, needs, and feature requests through their user journey
Heuristic evaluation to better understand pain points and opportunity areas
Competitive analysis to understand Zoom’s competitors with a focus on usability, interaction, and visual design
INSIGHTSWhat I found
When managing breakout rooms, users want to be able to customize but also scale their experience. In particular, they want to easily manage participants and control the way breakout rooms are created.
Users generally think the existing Zoom user interface is usable. However, it’s just not built with scale in mind.
A list design component provides the most function and scale for users.
how might weHelp power users create and manage breakout rooms at scale with functionality and ease?
defining the scopeCreating user stories to bridge research and ideation
As a power user, I want to easily create breakout rooms so I reduce stress and save time.
As a power user, I want to easily manage breakout rooms so I can run a meeting smoothly for everyone.
As a power user, I want to customize the breakout room experience so I can feel in control.
new feature ideationBased on the user stories and user interviews, I brainstormed new ideas to add
when power users create a roomCreate rooms based on number of participants
Customize how Zoom sorts people automatically into room
when rooms are launchedBulk move/edit people
Privately message a breakout room
See when someone leaves a room
Editing a timer
User Flow
I narrowed the scope of my design to focus on the first three aspects of the core user flow.
iteration processHere’s a glimpse of my iteration process
I made sure to weigh usability, interaction, and visual design when considering different ways to scale the breakout room creation experience.
concept testingValidating the design direction
I interviewed 2 power users and tested the prototype with the to gauge their level of satisfaction with the scaled version of the breakout room manager.
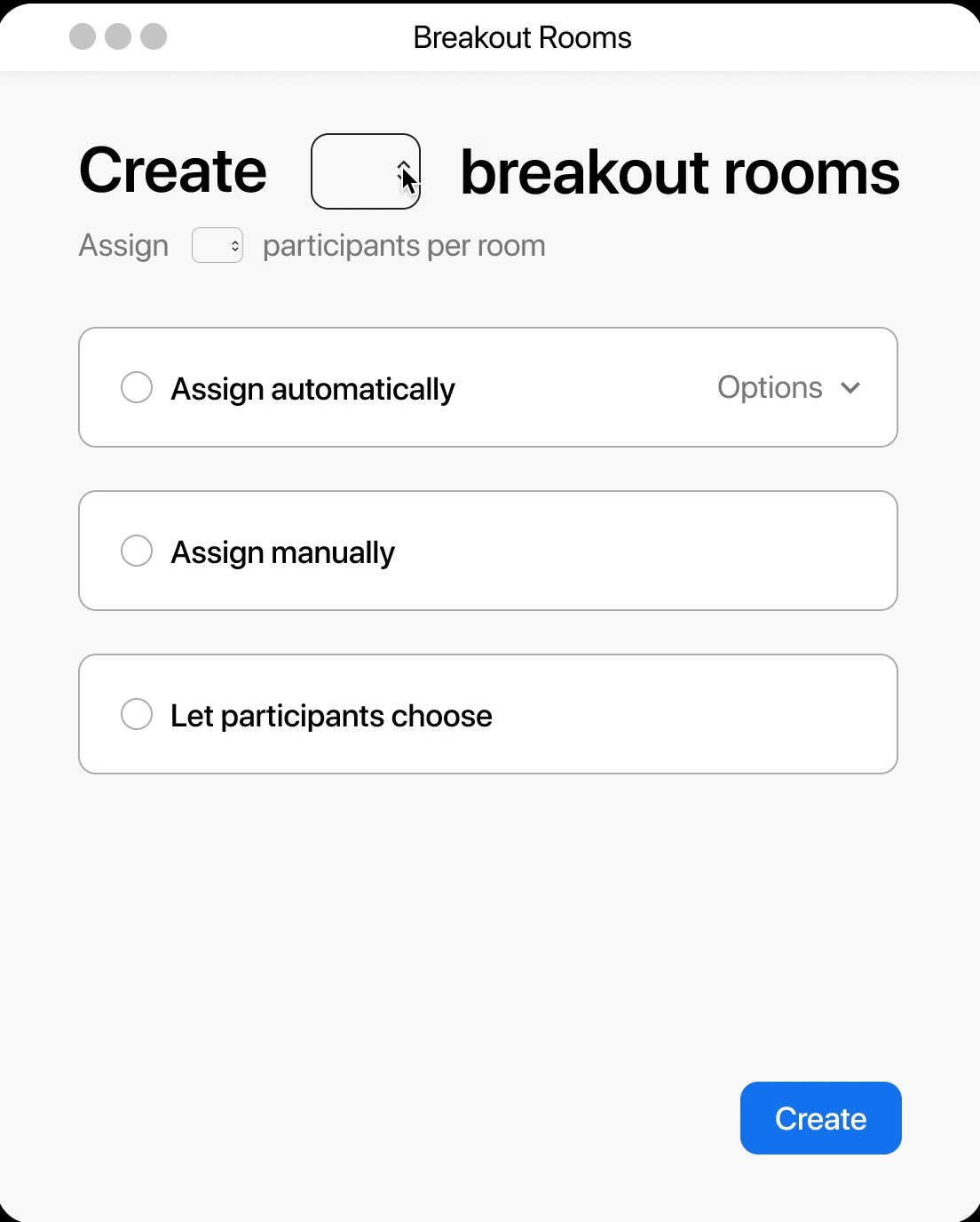
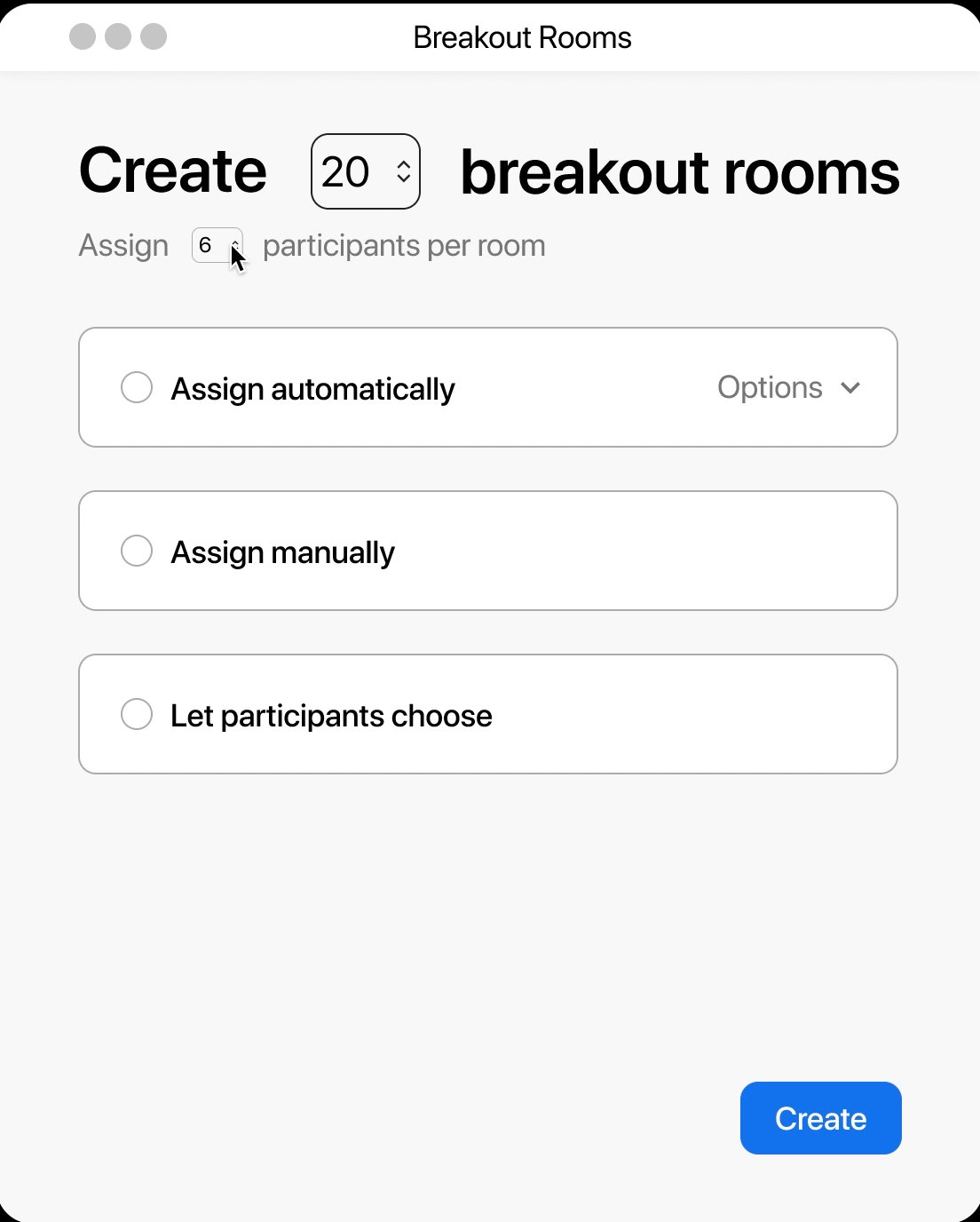
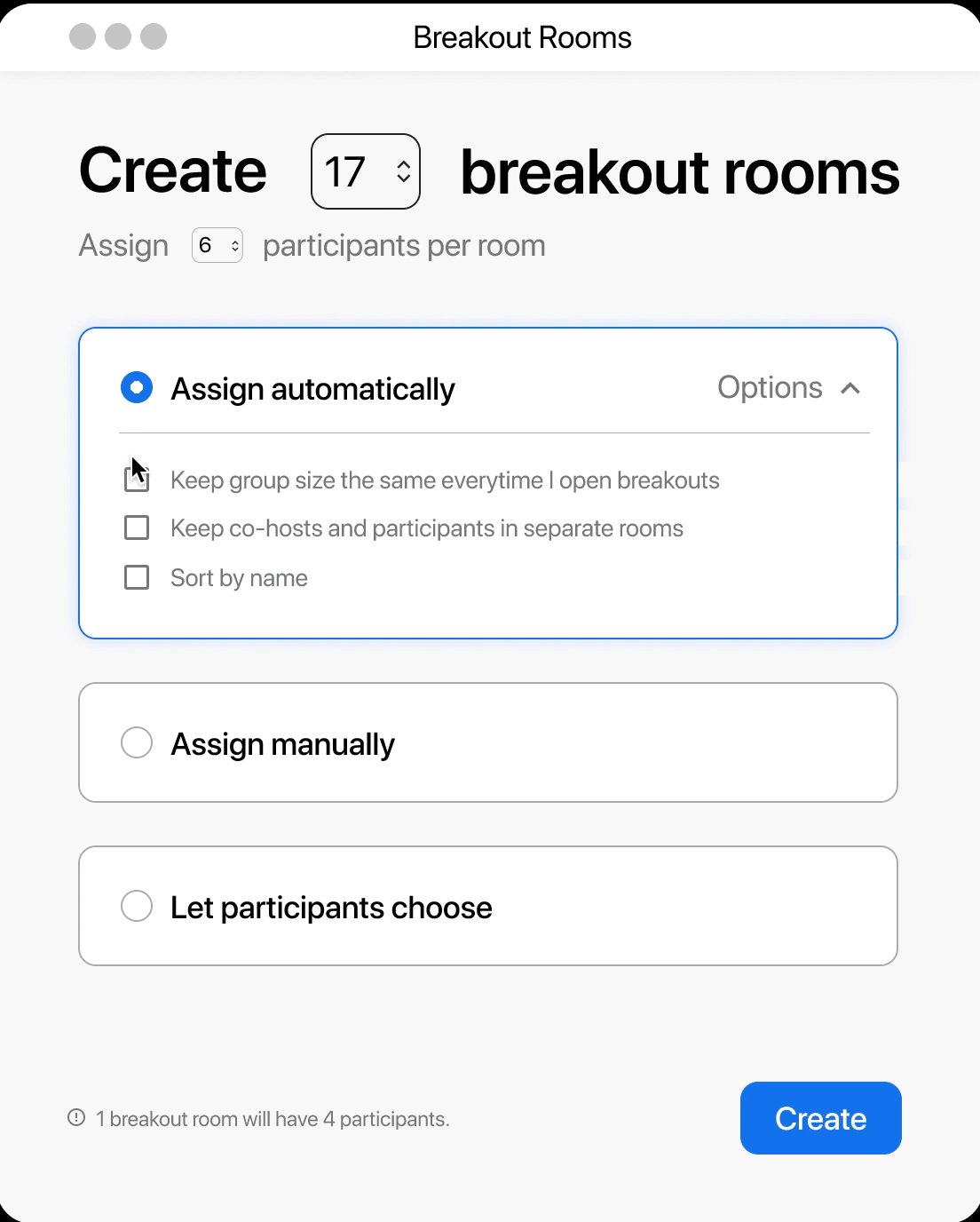
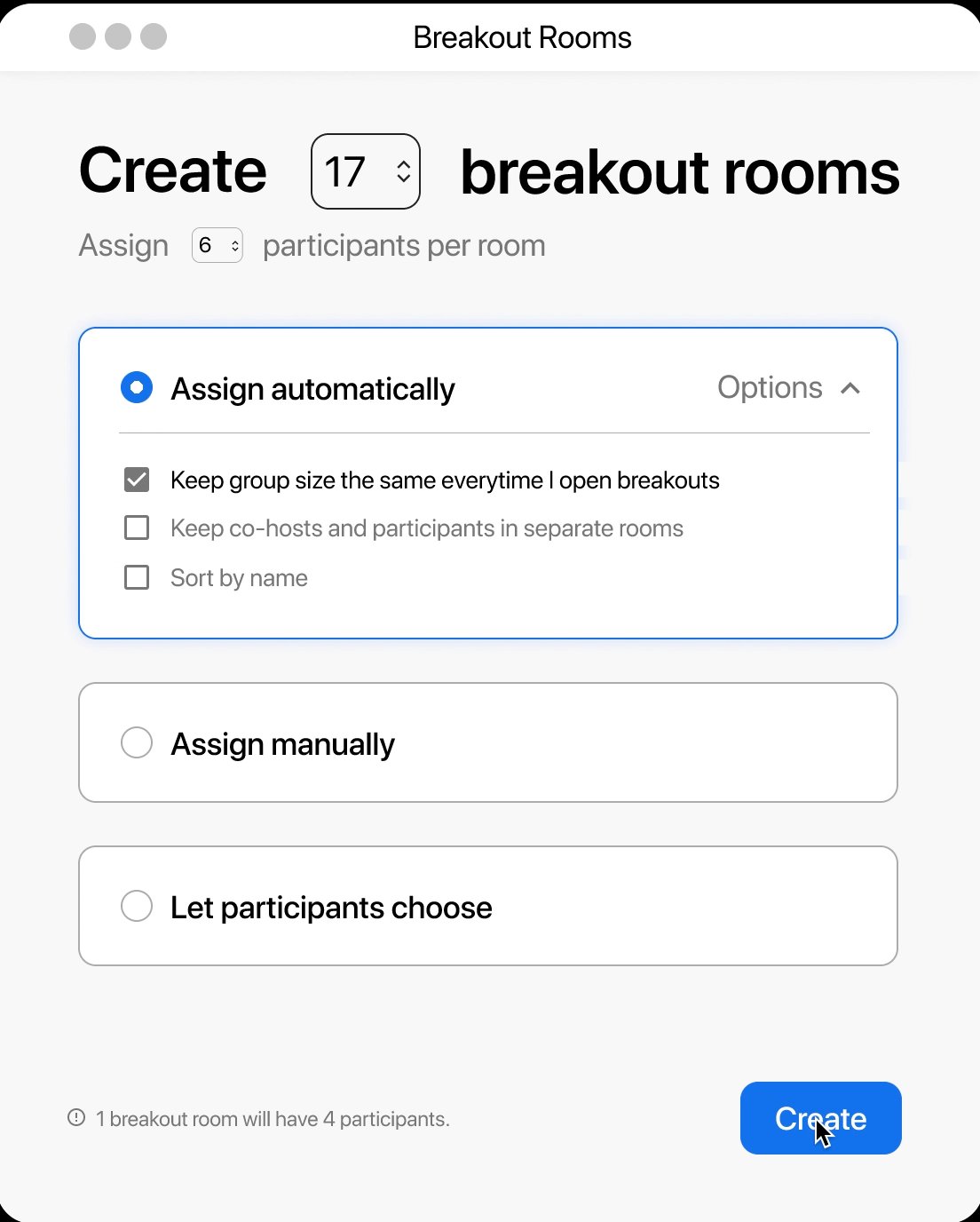
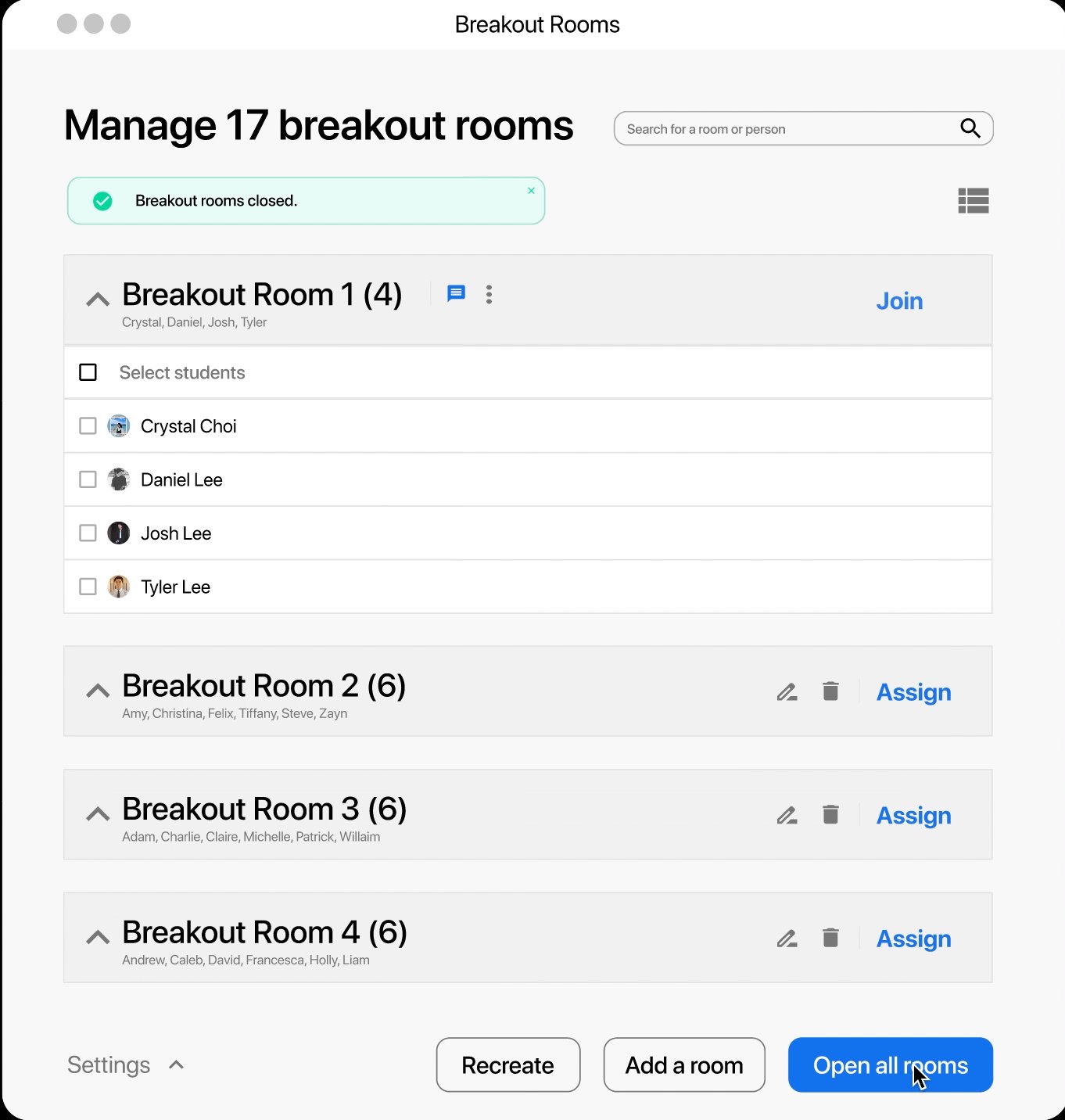
solution: step 01zoom_in Automatically create breakout rooms with more customization, perfect for power users.
the designGranular information architecture allows users to create rooms efficiently
Refined visual design for ease and reducing cognitive load
Interaction design balances function and ease
how this helps usersUser stories to “easily create breakout rooms” and “customize the breakout room experience.”
Users feel in control, yet don’t feel overwhelmed
A more universal solution for all types of mental models of users
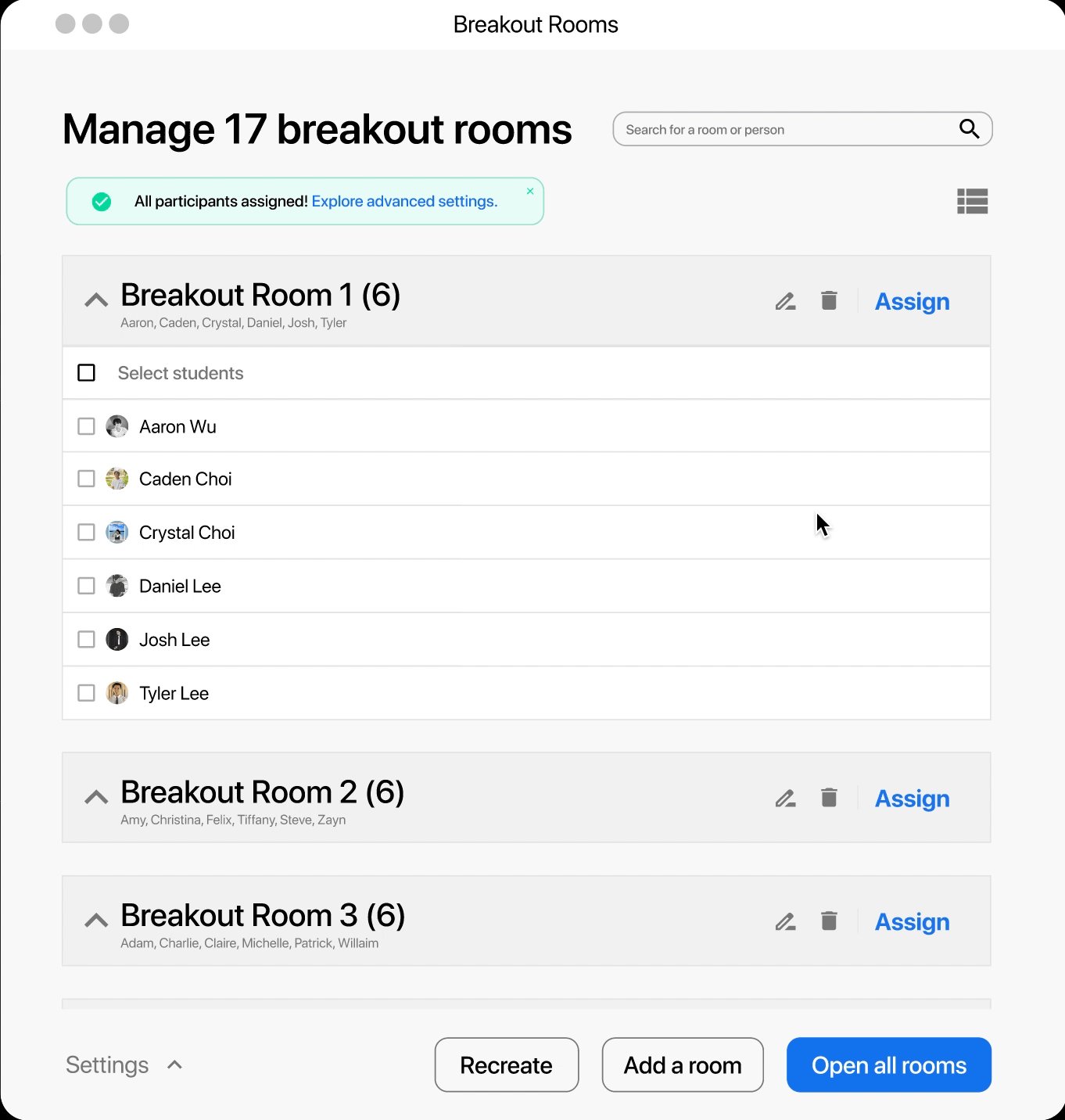
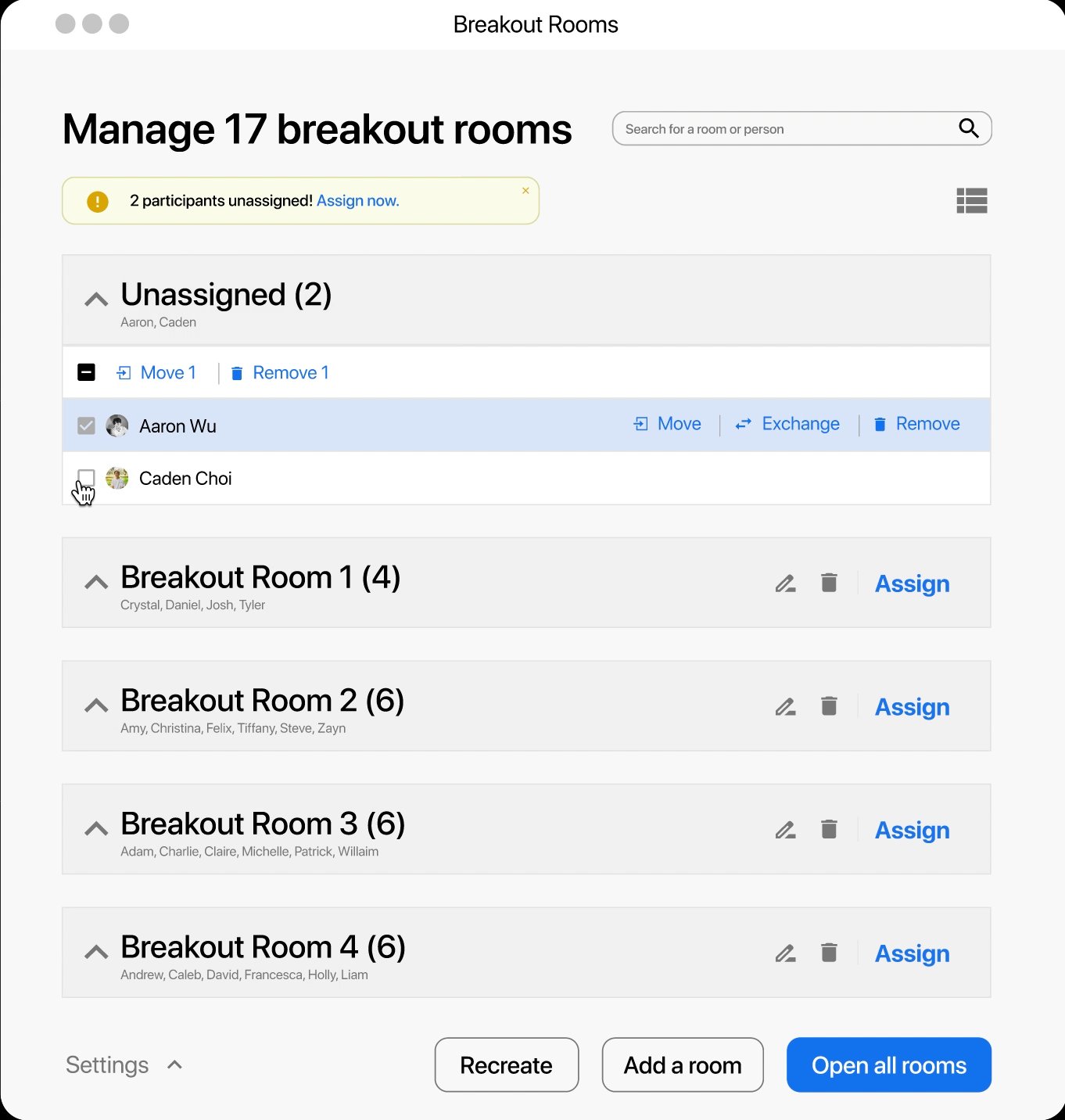
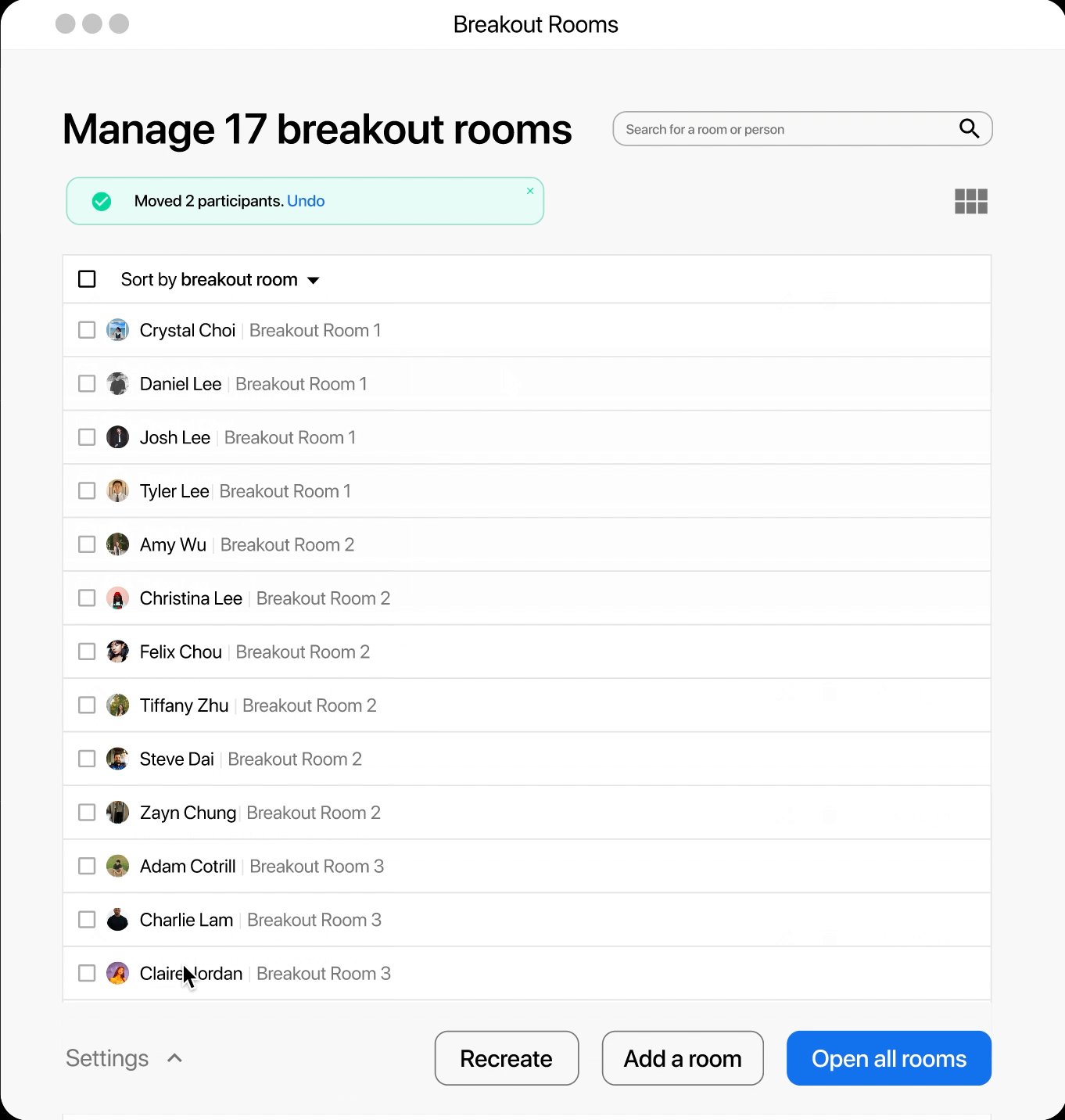
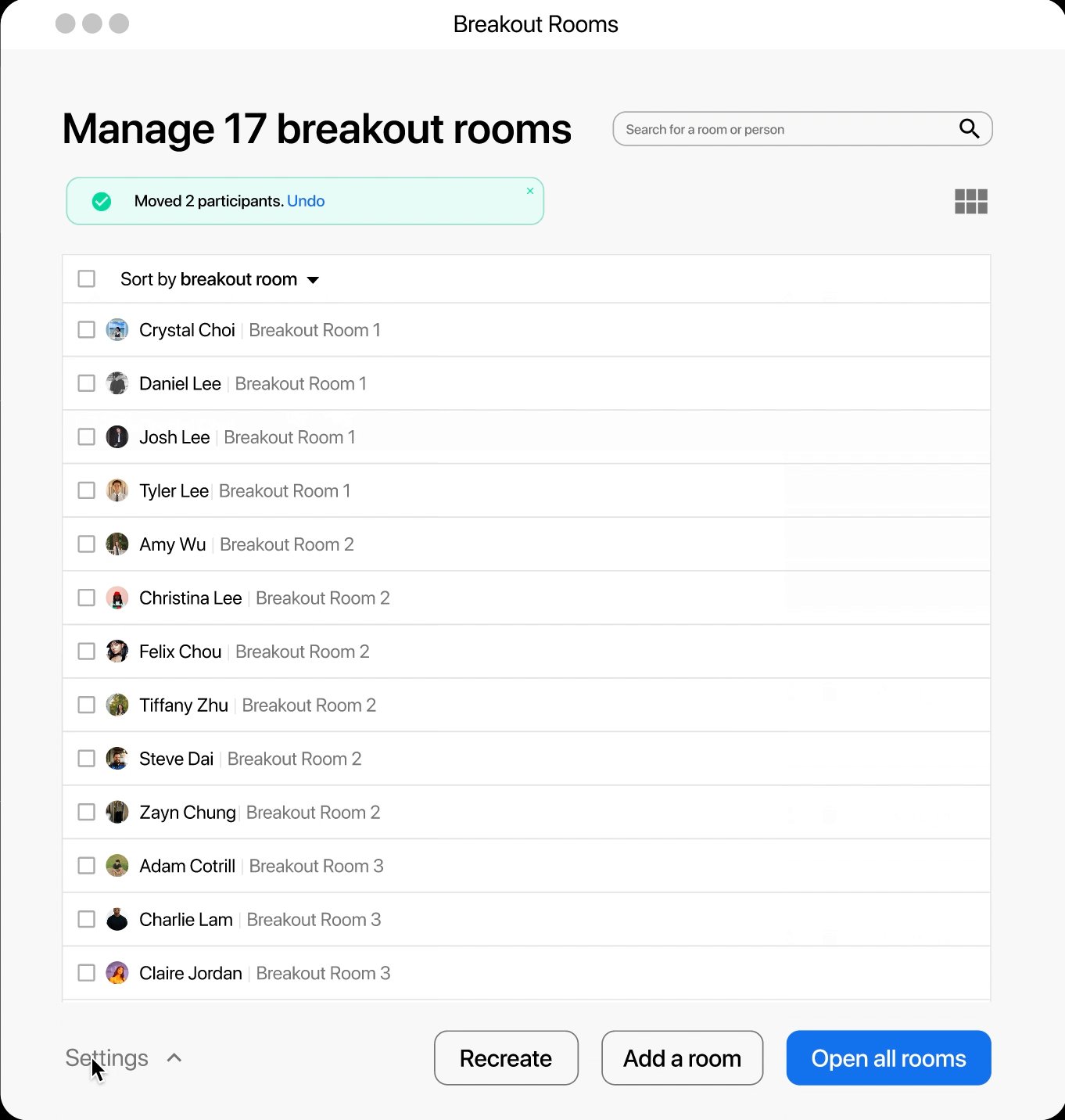
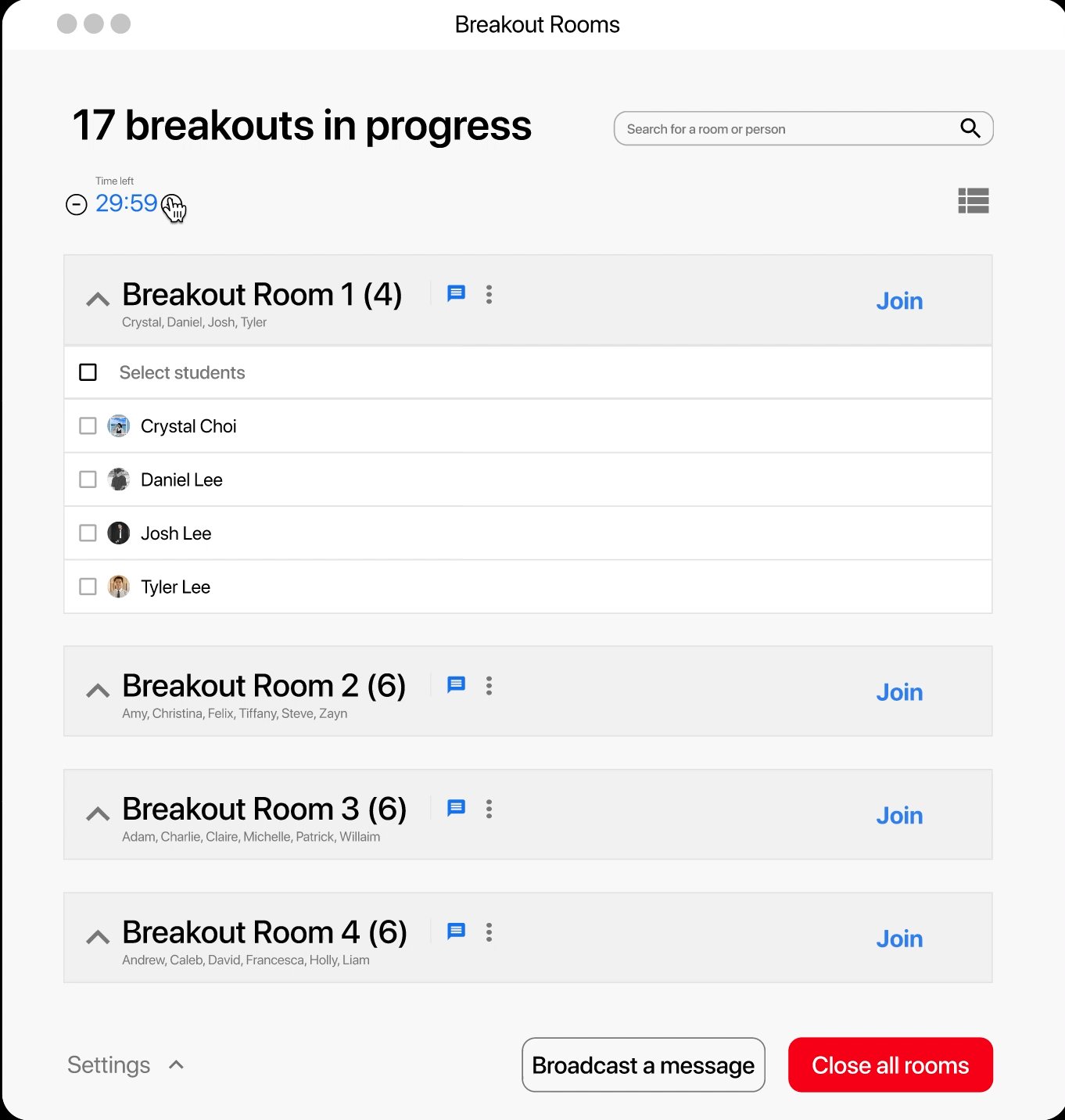
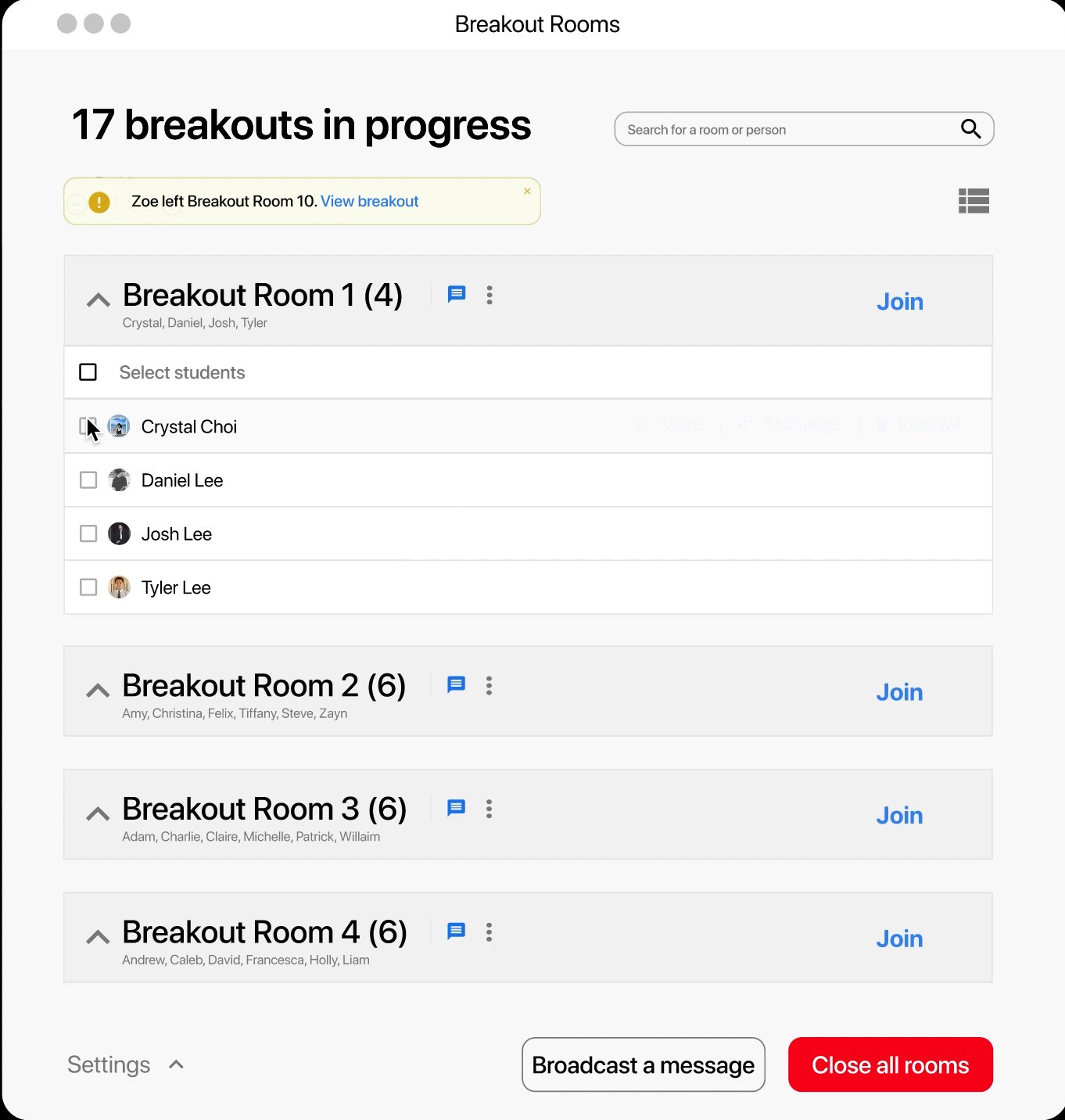
solution: step 02zoom_in Easily move people around breakout rooms with bulk editing and hover interactions, and more.
the designAugmented accordian design for functionality
Bulk editing
Hover interactions keep things powerful but simple
Notifications keep users in the loop
Search bar for scale
how this helps usersUser story need to “easily manage breakout rooms so I can run a meeting smoothly for everyone.”
Balances function, usability, and ease
Addresses multiple use cases and needs
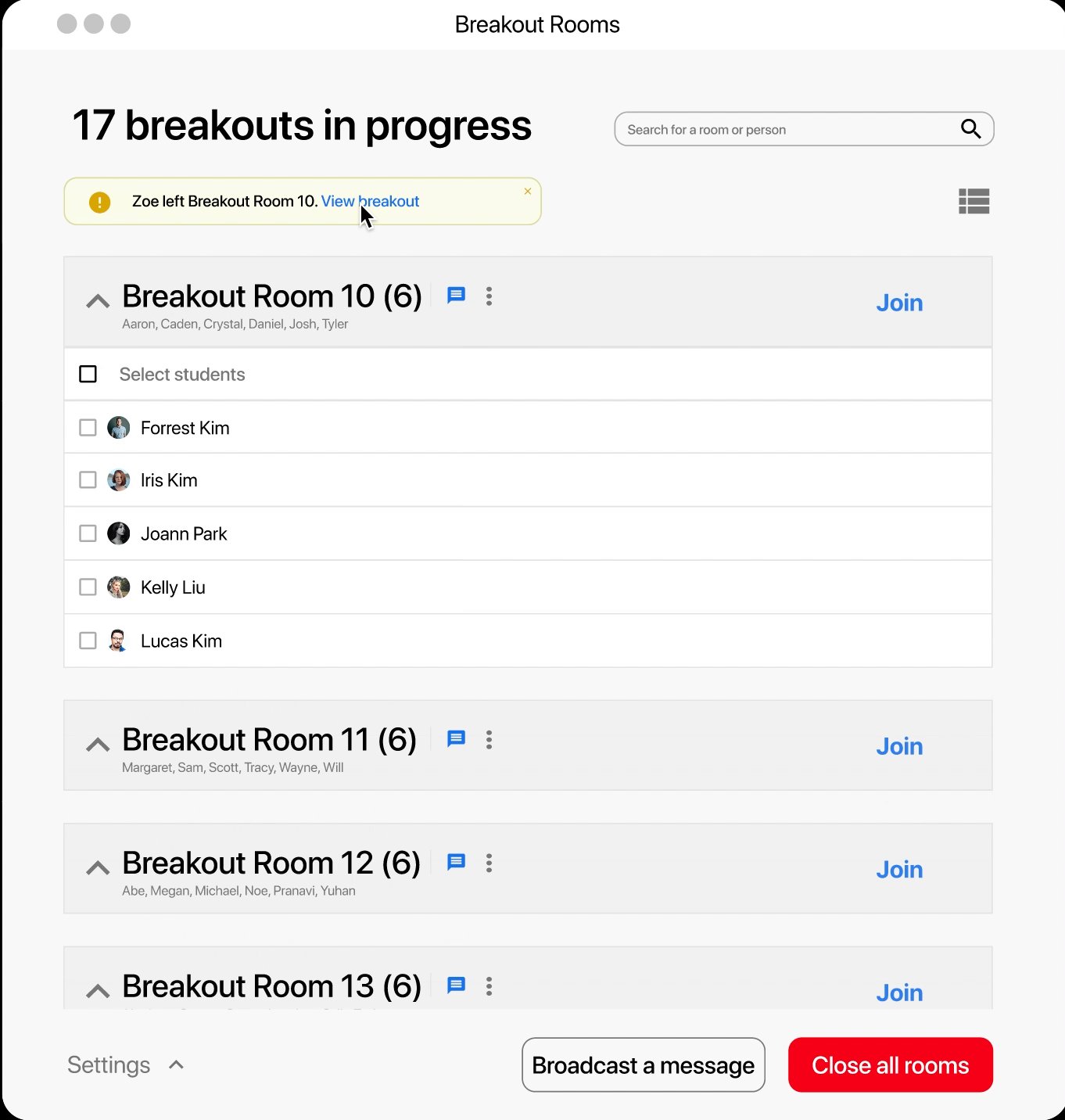
solution: step 03zoom_in When breakout rooms are in progress, easily bulk edit participants.
the designIndividually message break out rooms for control
Notifications add additional ability to manage rooms
Straightforward information architecture
how this helps usersEnhances the ability to monitor breakout rooms
Balances both form and function, important to users
metricsIf I could ship this, here’s what I’d consider measures of success
→ Average Time on Task
→ Task Completion Rate
→ Adoption Rate, especially of the new features
Future iterations
→ Empty states
→ Refine list view
→ Refine notifcations
→ Dark mode
Reflection
Tackling a redesign of the breakout room manager tool seemed specific enough, but as I got more into the design process, I realized it was still pretty large of an ask. This case study helped me realize that there are multiple interactions to consider in just one part of a product. In the future, I’d want to focus on a specific interaction.